このコンテンツには閲覧パスワードが必要です。

【WEBサイトを作ろう】#5 PythonAnywhereでWEBサイト制作 5
Python環境を使ったWEBサイトを無料で構築できるPythonAnywhereを使って、シンプルなブログサイトなどを作っていきたいと思います。
前回は、「(4)静的ファイルとメディアファイル」の作業をしたところまで進みました。2ヶ月前になってしまってますが、、、。
今回はレイアウトを整える作業をしていきます。
(5)レイアウトを整える
レイアウトの整形ではBootstrapを利用していきます。これを使って親テンプレートの作成、ナビゲーションバーの作成、サイドバーの作成をしていきます。
詳細はこちらの記事を参照してください。
https://medium.com/p/747046b453f9#6960
記事どおり進めていくと、main_post_list.htmlがないと思いますが、著者のGithubにありますのでリンクを載せておきます。
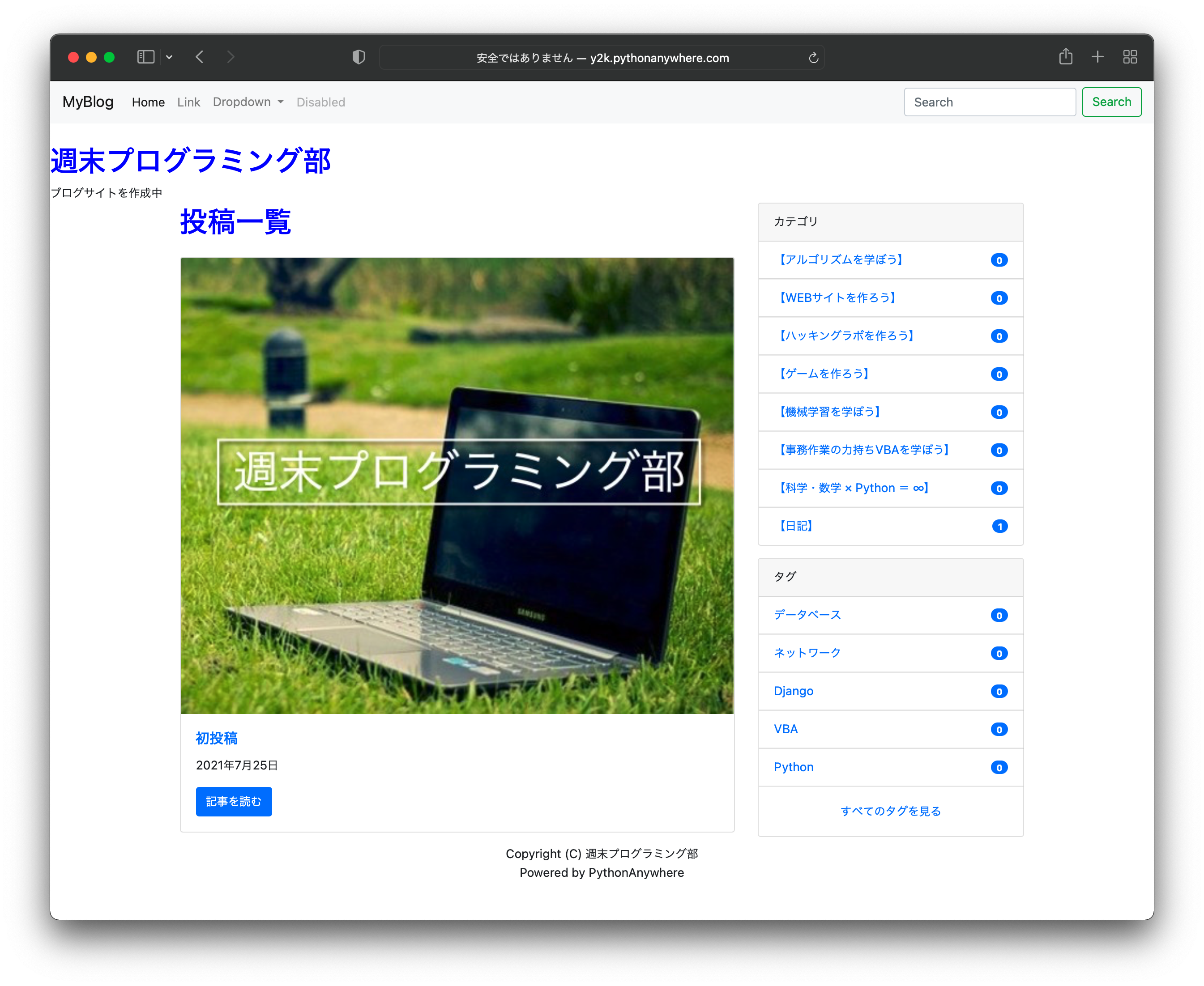
ここまでやると、以下のように、ナビゲーションバーと右側にサイドバーとして、カテゴリとタグから記事を表示できるようになりました。画像がやたらでかいですが、これからどうにかしていきます。
http://y2k.pythonanywhere.com/